不同用户的跳转
一定要理清自己的控制器结构和关系,要不然就会乱到自暴自弃:(
明确用户类别
我用数字代表用户类别,0代表系统管理员,他拥有最高权限,可以访问并修改删除一切数据,接下来1是用户管理员,他只可以访问并修改用户表,2是维修员,他可以访问设备表,并访问修改故障设备表和维修表(这里只做完了维修表),3是普通用户,他只可以访问设备表。
整理文件结构
开始的文件结构十分混乱,在经历了一番整理后,主要的目录功能如下:
控制器Login.php负责登录界面、后台管理界面,用户表界面,Weixiu.php负责维修表界面,Guzhang.php负责故障设备表界面,Search.php负责设备表界面。
不同用户访问
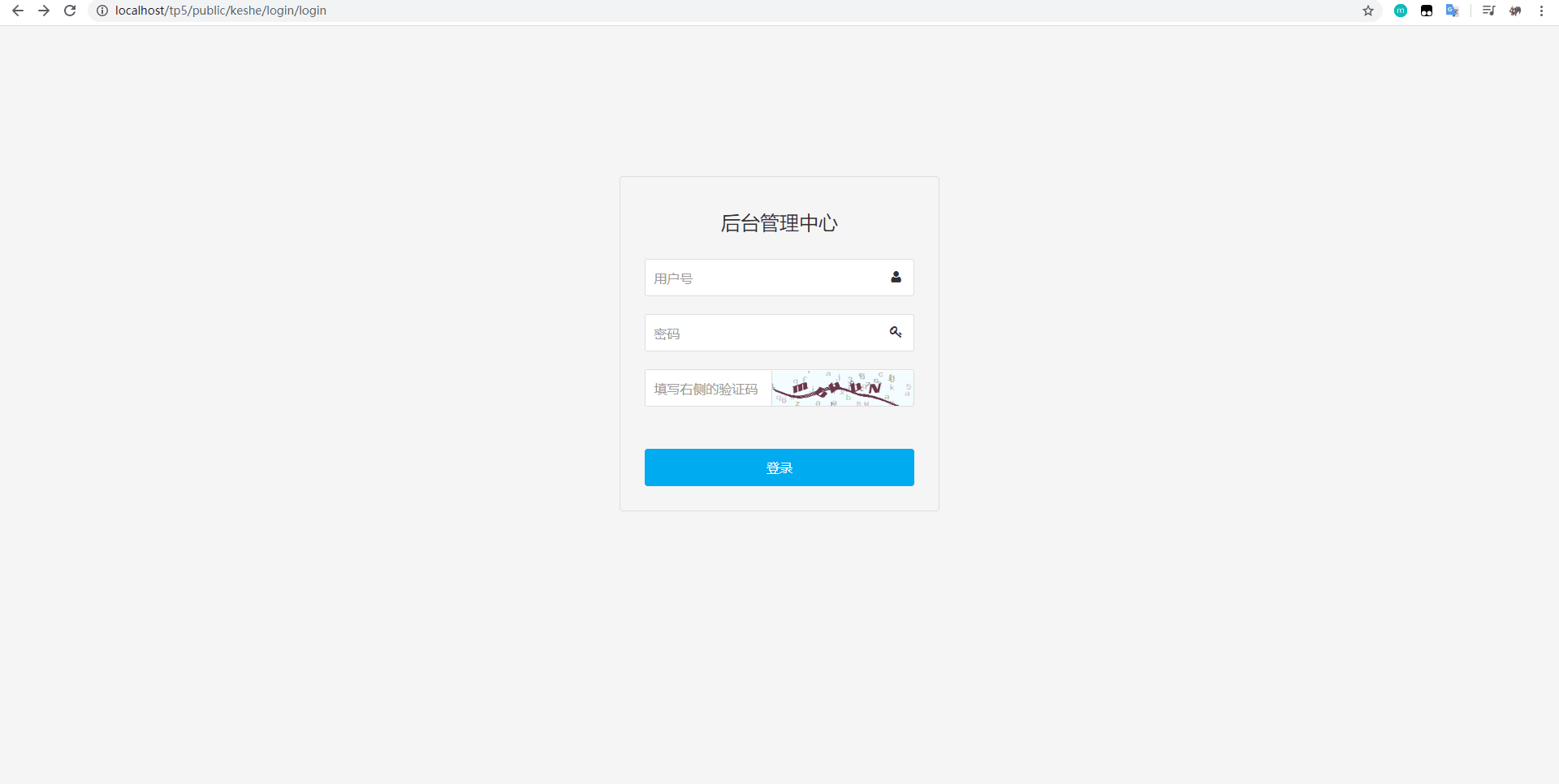
首先是登录界面,我们进入登录界面:

然后在登录界面输入用户信息,然后在Login.php下会判断输入的用户类别,跳转到不同的界面,具体的方法如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
| public function check()
{
$data = input('post.');
$user = new UserModel();
$result = $user->where('yonghuhao',$data['yonghuhao'])->find();
if($result){
if($result['mima'] === $data['mima']){
session('yonghuhao',$data['yonghuhao']);
}
else{
$this->error('密码不正确');
}
}
else{
$this->error('用户名不存在');
exit;
}
if(captcha_check($data['code']))
{
if($result['yonghuleibie'] === 0)
{$this->success('登录成功!','login/index');}
if($result['yonghuleibie'] === 1)
{$this->success('登录成功!','login/list');}
if($result['yonghuleibie'] === 2)
{$this->success('登录成功!','weixiu/list');}
if($result['yonghuleibie'] === 3)
{$this->success('登录成功!','search/list');}
else
{
$this->error('用户类别有误!');
}
}
else{
$this->error('验证码不正确');
}
}
|
可以看到里面的判断界面,不同的用户会跳转到不同的表里。
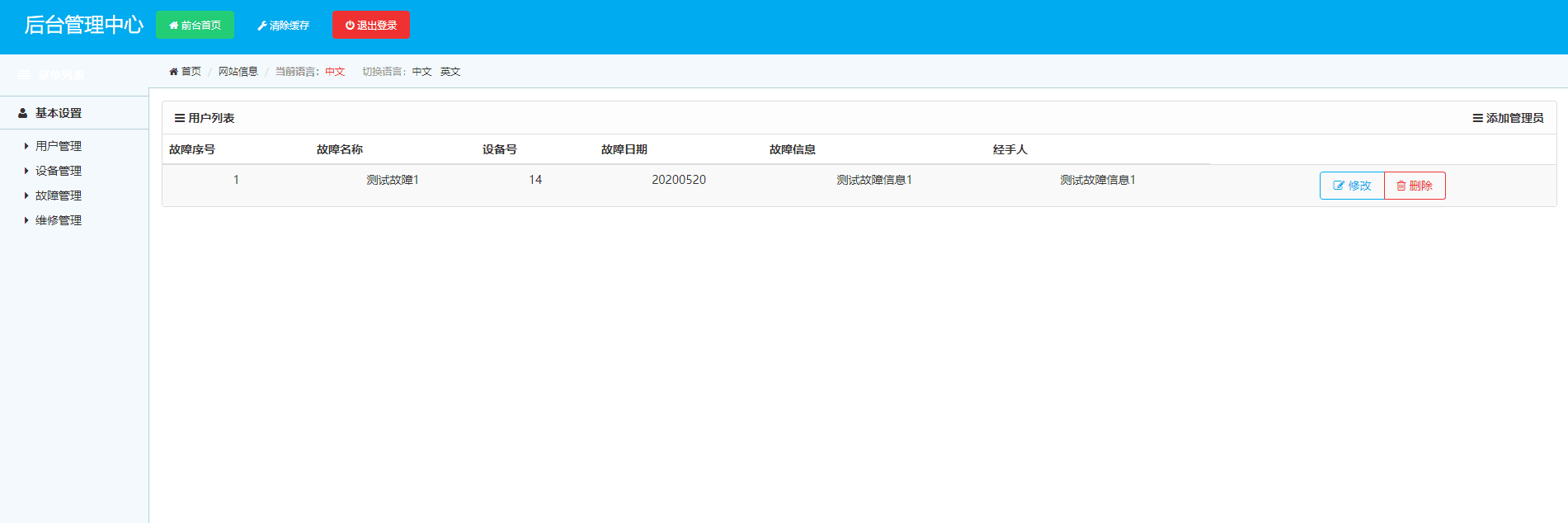
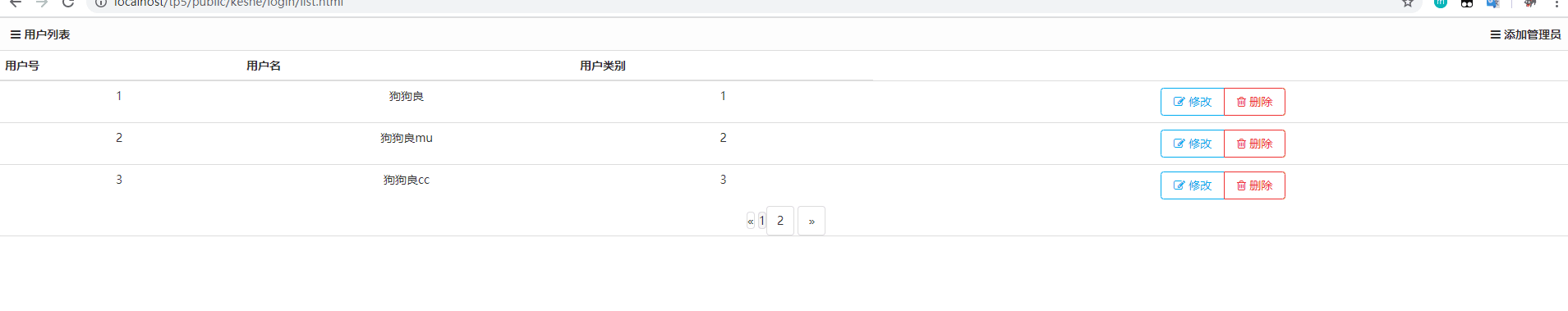
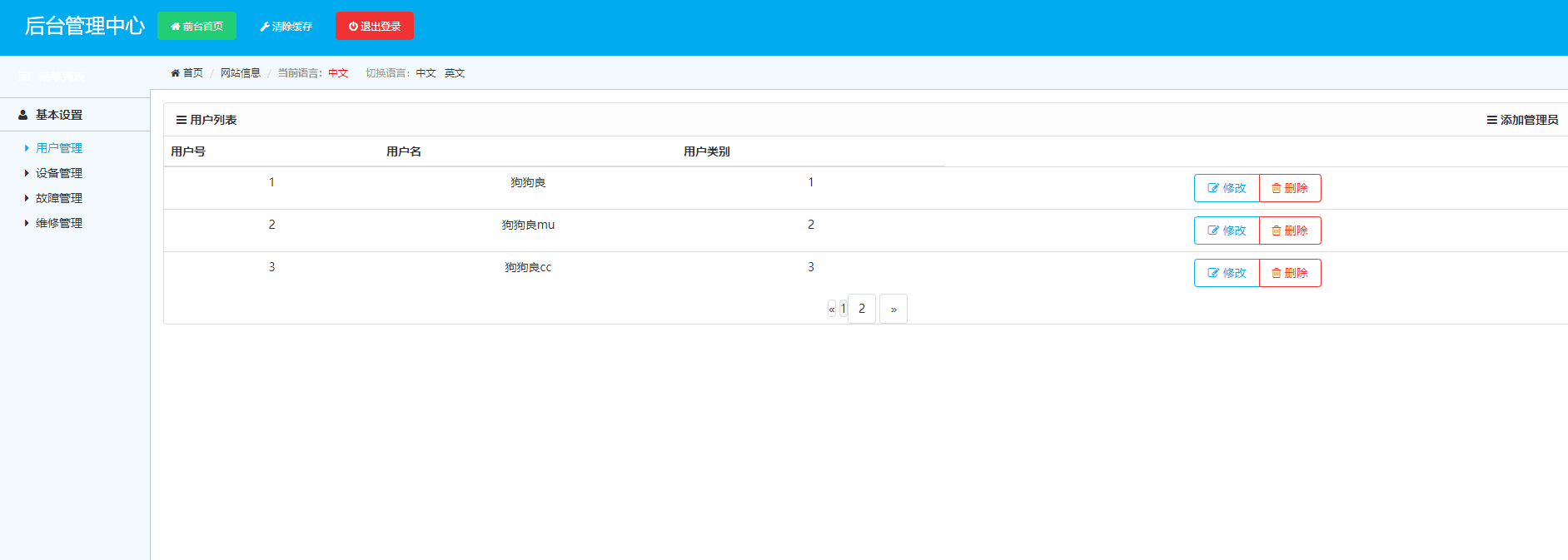
例如你登录的用户号用户类别为1,则意味着他可以查看和修改用户表:

系统管理员
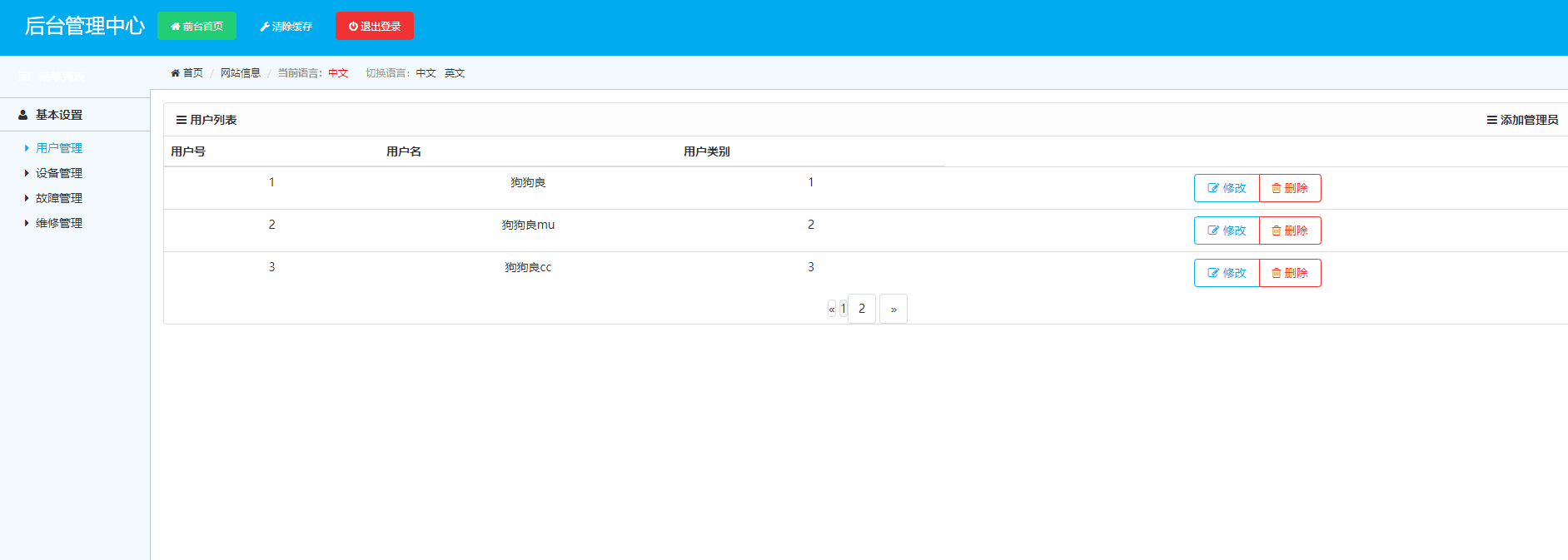
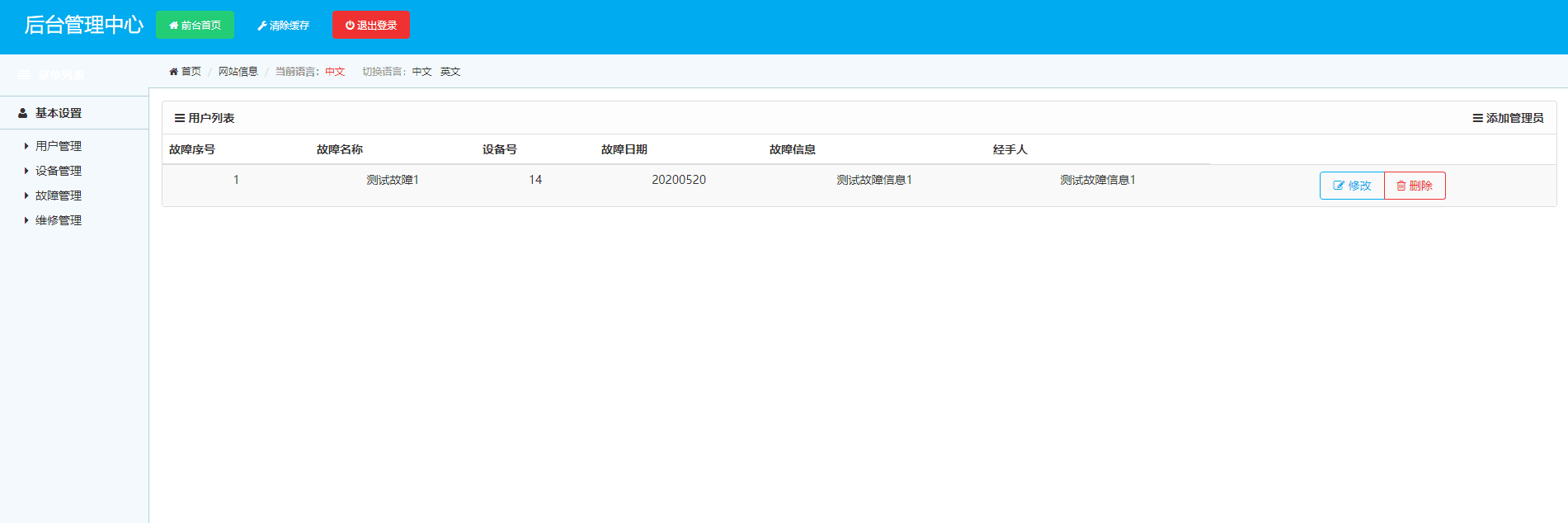
系统管理员的权限最大,所以他有权访问上面的用户的任何一张表,于是跳转到主界面:



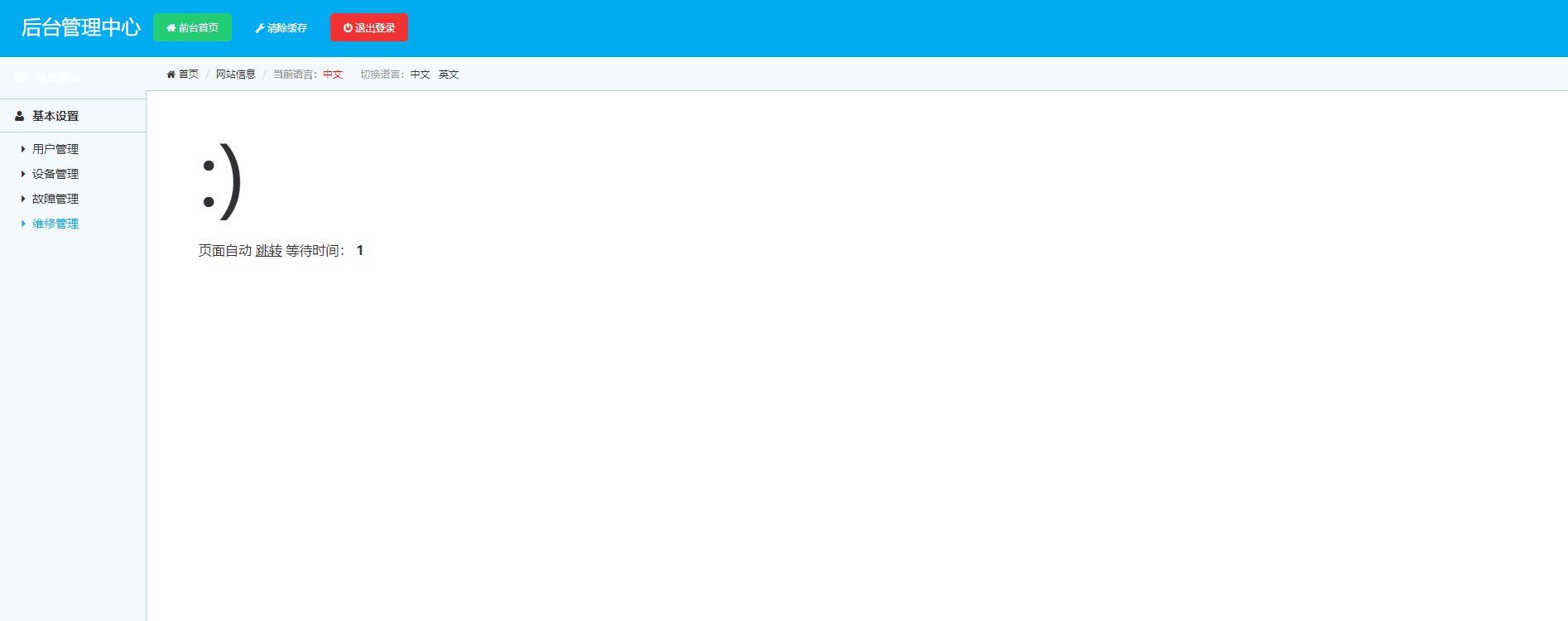
这里每个选项需要调用不同模块下的表,所以我采用了success方法,这样就可以跨控制器调用方法:
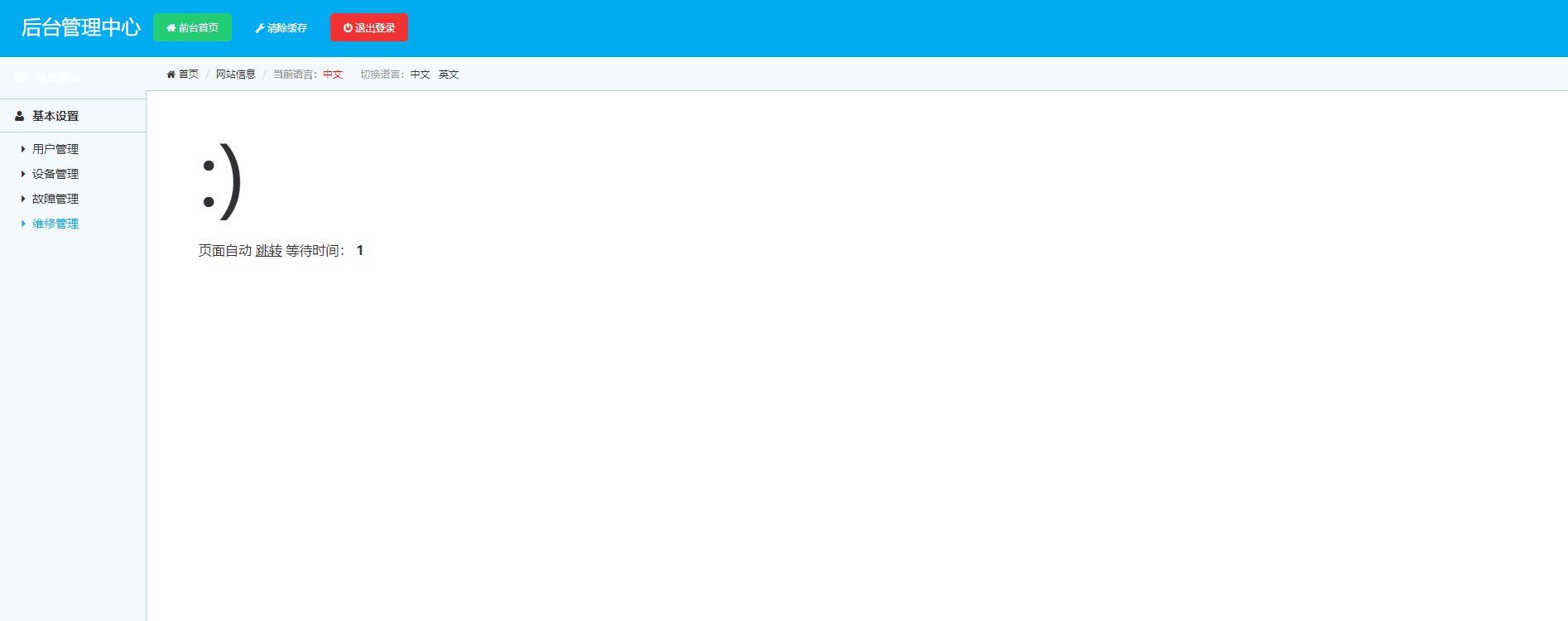
但是有个尴尬的地方,每次点击都得等3秒:

其中index.html,也就是系统管理员界面的代码是这样的:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
| <!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<meta name="renderer" content="webkit">
<title>后台管理中心</title>
<script src="/js/jquery.js"></script>
</head>
<body style="background-color:#f2f9fd;">
<div class="header bg-main">
<div class="logo margin-big-left fadein-top">
<h1><img src="/images/y.jpg" class="radius-circle rotate-hover" height="50" alt="" />后台管理中心</h1>
</div>
<div class="head-l"><a class="button button-little bg-green" href="{:url('keshe/Login/index')}" target="_blank"><span class="icon-home"></span> 前台首页</a> <a href="##" class="button button-little bg-blue"><span class="icon-wrench"></span> 清除缓存</a> <a class="button button-little bg-red" href="{:url('admin/Index/logout')}"><span class="icon-power-off"></span> 退出登录</a> </div>
</div>
<div class="leftnav">
<div class="leftnav-title"><strong><span class="icon-list"></span>菜单列表</strong></div>
<h2><span class="icon-user"></span>基本设置</h2>
<ul style="display:block">
<li><a href="list" target="right"><span class="icon-caret-right"></span>用户管理</a></li>
<li><a href="shebei" target="right"><span class="icon-caret-right"></span>设备管理</a></li>
<li><a href="guzhang" target="right"><span class="icon-caret-right"></span>故障管理</a></li>
<li><a href="weixiu" target="right"><span class="icon-caret-right"></span>维修管理</a></li>
</ul>
</div>
<script type="text/javascript">
$(function(){
$(".leftnav h2").click(function(){
$(this).next().slideToggle(200);
$(this).toggleClass("on");
})
$(".leftnav ul li a").click(function(){
$("#a_leader_txt").text($(this).text());
$(".leftnav ul li a").removeClass("on");
$(this).addClass("on");
})
});
</script>
<ul class="bread">
<li><a href="{:url('keshe/Yonghu/list')}" target="right" class="icon-home"> 首页</a></li>
</ul>
<div class="admin">
<iframe scrolling="auto" rameborder="0" src="yonghu\list.html" name="right" width="100%" height="100%"></iframe>
</div>
<div style="text-align:center;">
</div>
</body>
</html>
|
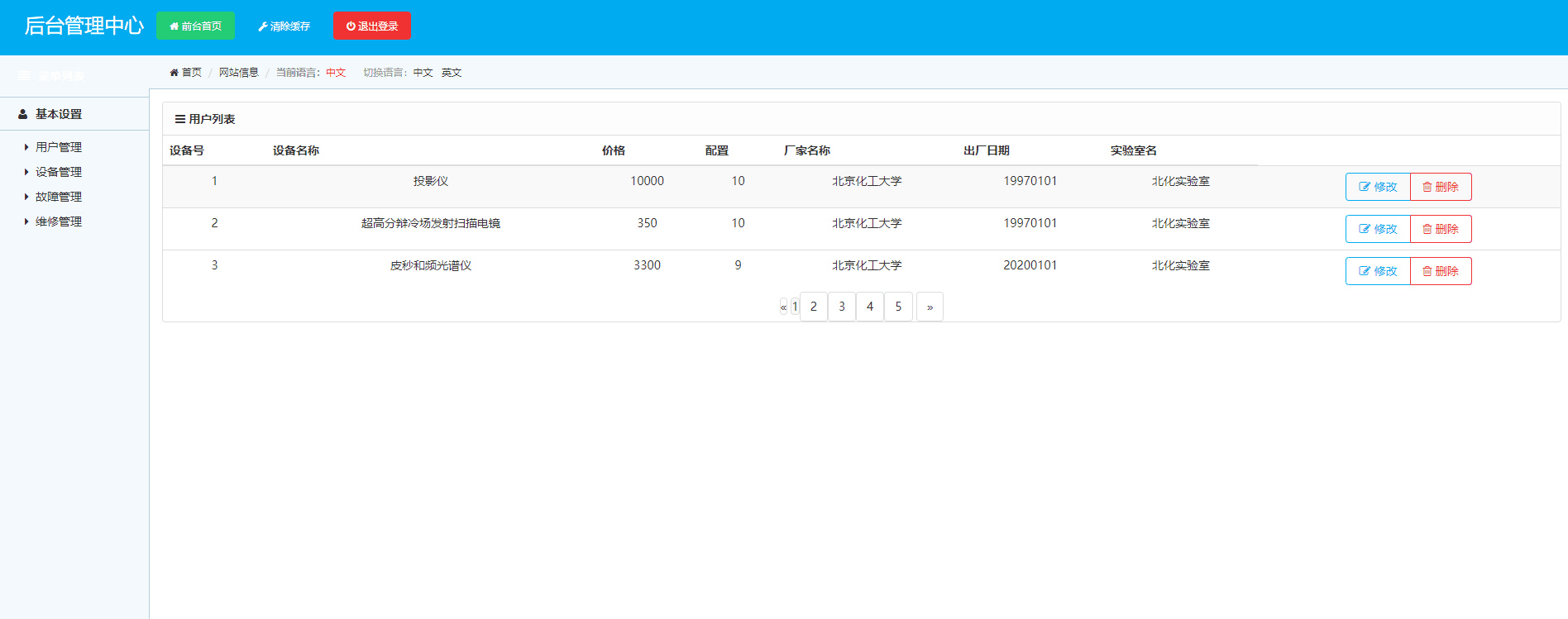
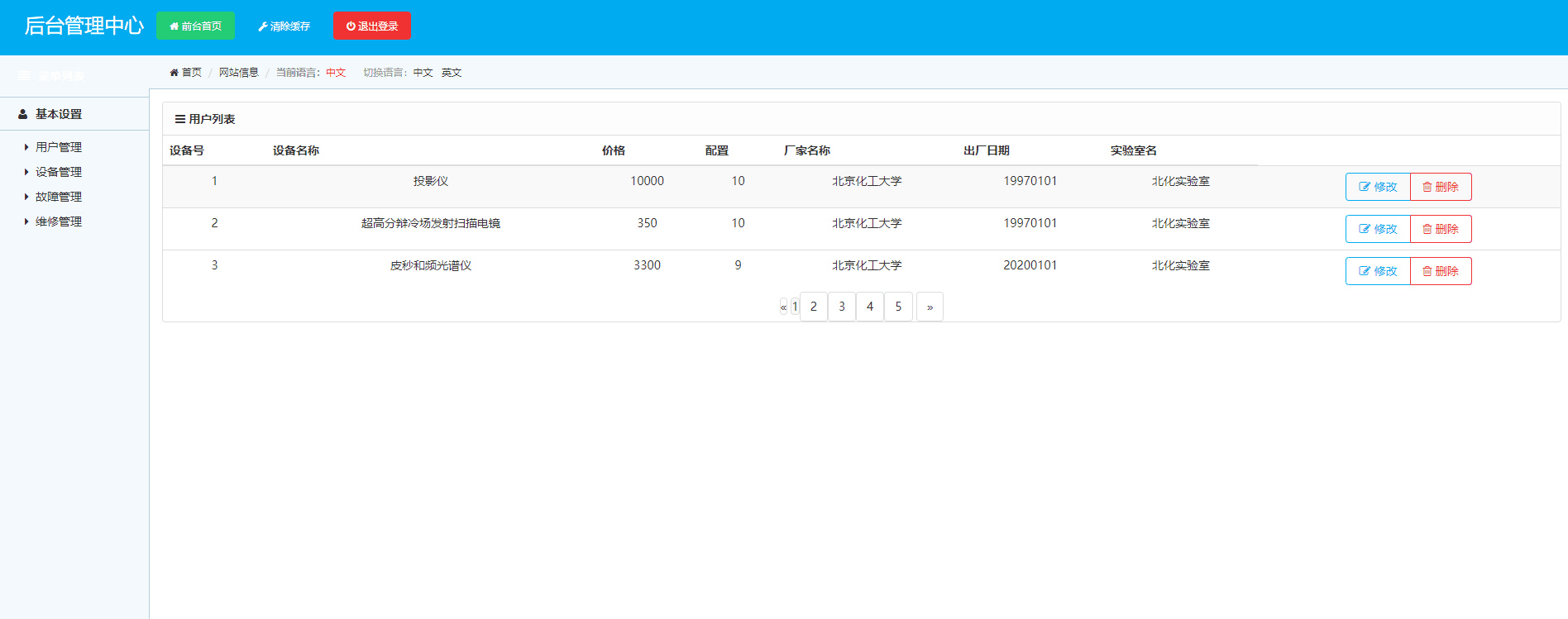
当然这个文件里有大量的CSS样式,因为是网上的模版,所以代码太多了,这里不表,可以看到点击用户管理,他会调用list方法,点击设备管理他会调用shebei方法,所以我们在Login.php方法里写入这些方法,并且让这些方法指向对应的表,即可在这个界面呈现所有的表:
1
2
3
4
5
6
7
8
9
10
11
12
| public function shebei()
{
$this->success('','search/list');
}
public function weixiu()
{
$this->success('','weixiu/list');
}
public function guzhang()
{
$this->success('','guzhang/list');
}
|
因为list方法调用的用户信息模版就在view的login下,所以不用跨控制器。
这样,我们就完成了不同用户访问不同界面的功能。